NBA Game Ready
Displays all live, upcoming, and previous NBA games. Other features are live and previous scores, in app live twitter feed , and favorite teams saved in a format that's quick and easy to read.

Table of Contents
- Overview
- Product Specs
- Wireframes
- Networking
- Architecture
- Responsibilities
- Video Walkthrough
- Website
Overview
App Evaluation
- Category: Sports
- Mobile: This app would be primarily developed for mobile. Functionality wouldn't be limited to mobile devices, however mobile version could potentially have more features.
- Story: Pulls all NBA game information to display in a list on the main screen.
- Market: Ages 4+
- Habit: This app could be used as often as needed during the NBA season.
- Scope: First, we are displaying live game updates along with the television networks for televised games. Eventually the app could evolve to displaying team and player stats from a user search.
Product Spec
1. User Stories (Required and Optional)
Required Must-have Stories
- User launches app to see a list of all NBA games for the current day.
- User sees live updates on scores for each game.
- User can click on a game and go to website to purchase tickets.
- User can add team to their favorites list.
- User can click on a game and go to website to purchase tickets.
Optional Nice-to-have Stories
- User clicks on a game listed and can see team and player stats.
- User can see if they are close to a stadium in map view.
- User wants to know which games are televised and what channels those games are on.
- User clicks on the network of the televised games and is taken to the network website.
- User can set reminders and notifications for games.
- User can get notified any time their favorite teams are playing.
- User has an option to create an account and profile to have quick access to favorites, saved games, and setup notifications.
- User has accessibility options.
- User has accessibility options.
- User can change text to multiple different languages.
2.Screen Archetypes
- Live Games Screen
- Lists of game times, scores, and quarters.
- Buy ticket icon/button that connects to ticketing website
- Yesterday Games
- Lists of games and final scores
- Tomorrow Games Screen
- Lists of game times
- Buy ticket icon/button that connects to ticketing website
- Tweets Screen
- live tweets of current games being played
- Favorite Teams Screen
- lists of teams where user can check their favorite teams
3. Navigation
Flow Navigation (Screen to Screen to Browser)
- Today screen -> <- Yesterday screen -> <- Tomorrow screen -> <- Favorite Teams -> <- Tweets
- Buy ticket button -> Opens browser to ticketing website
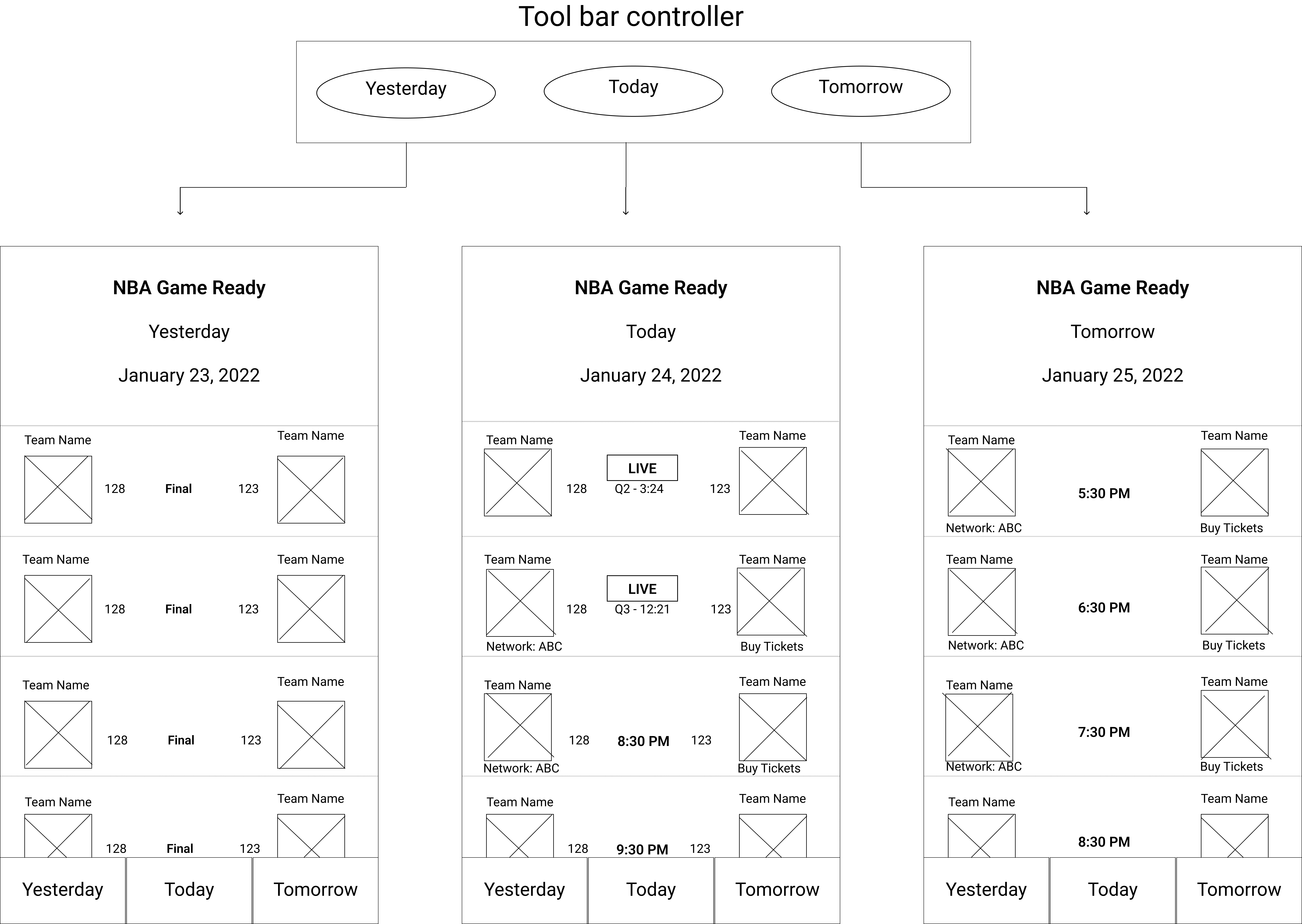
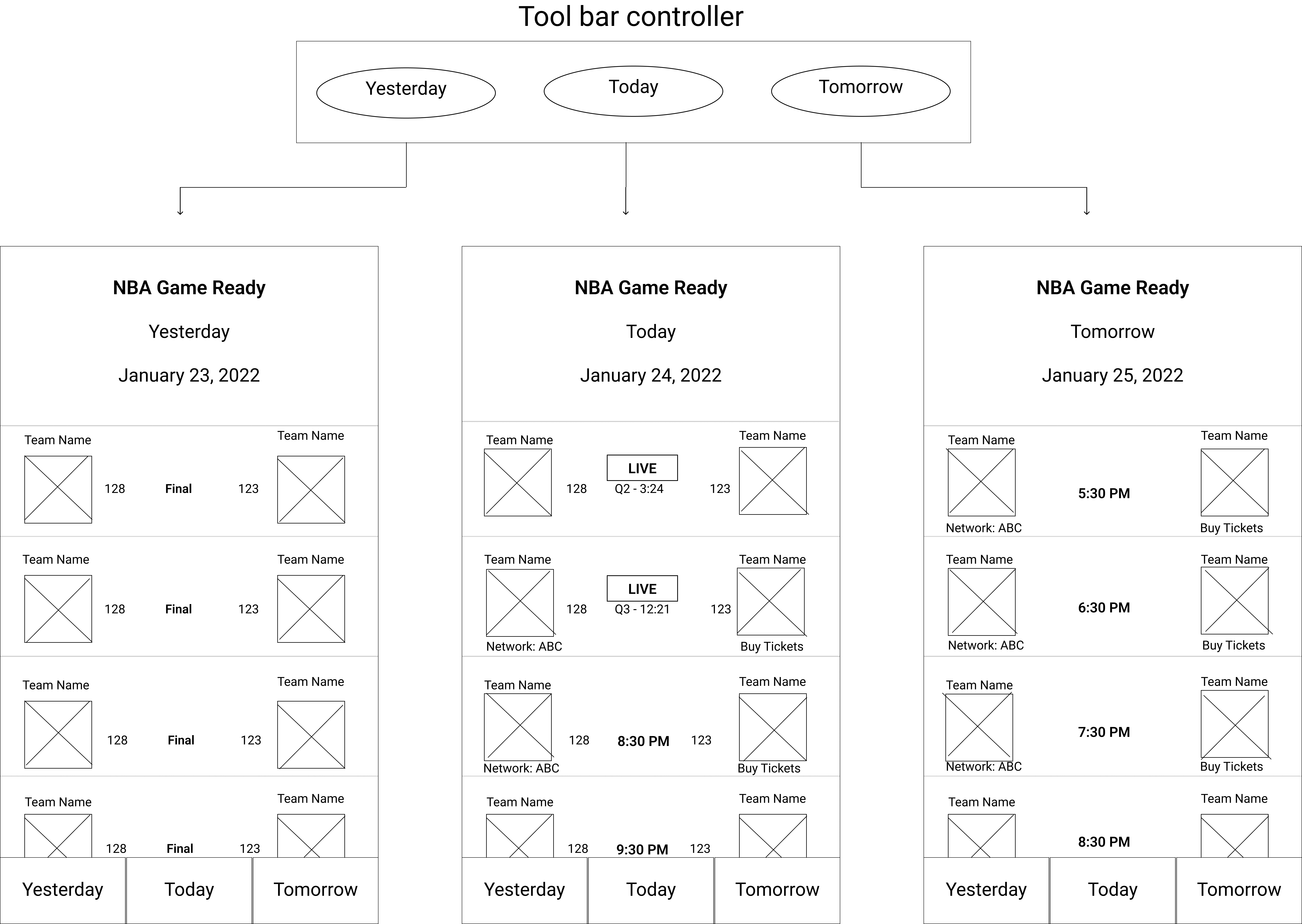
Wireframes

Network
Base URL - https://api-nba-v1.p.rapidapi.com/
| HTTP Verb |
Endpoint |
Description |
| GET |
/games/live/ |
Get all available games in play. |
| GET |
/games/date/ |
Get all games by specific date.. |
|
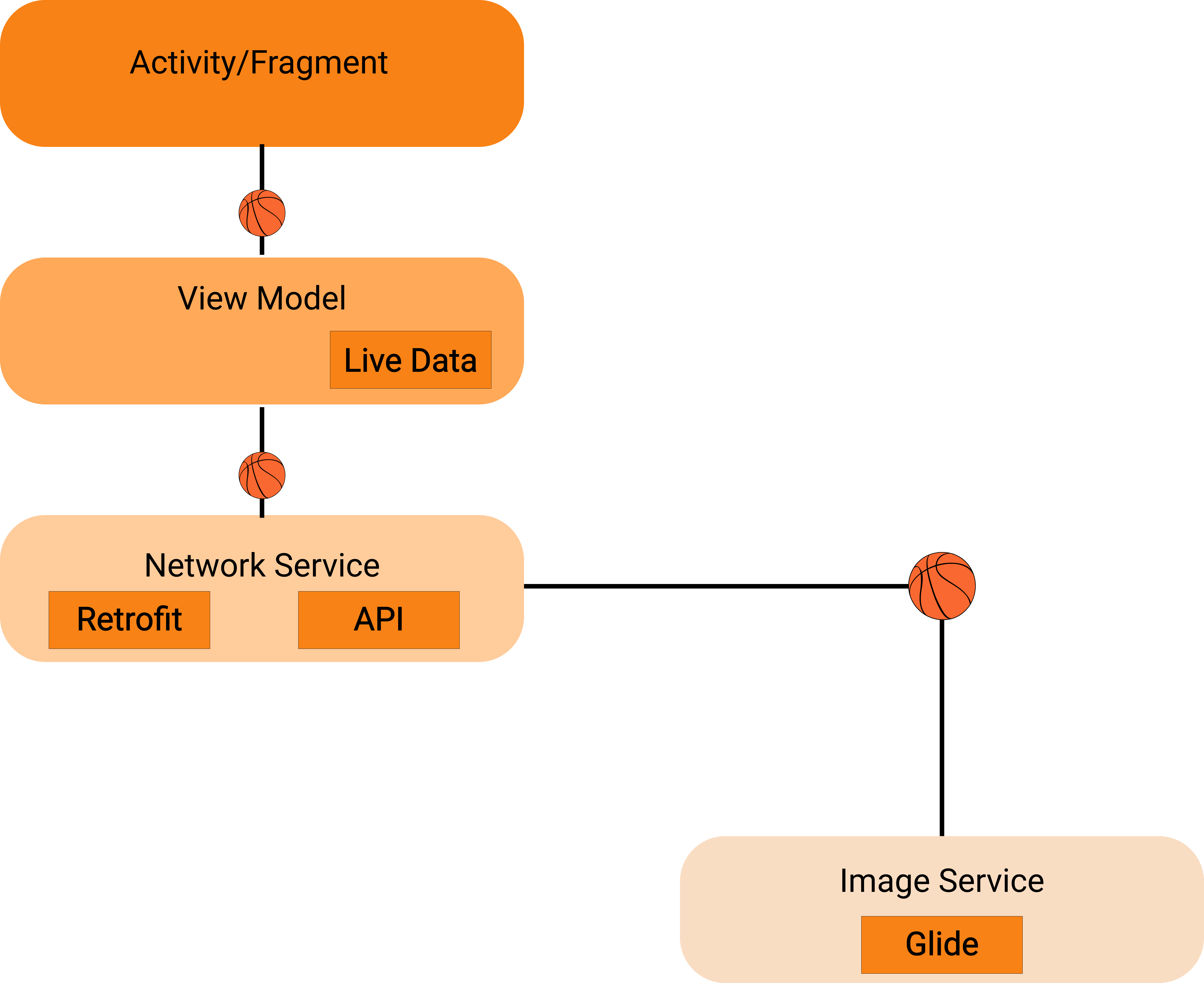
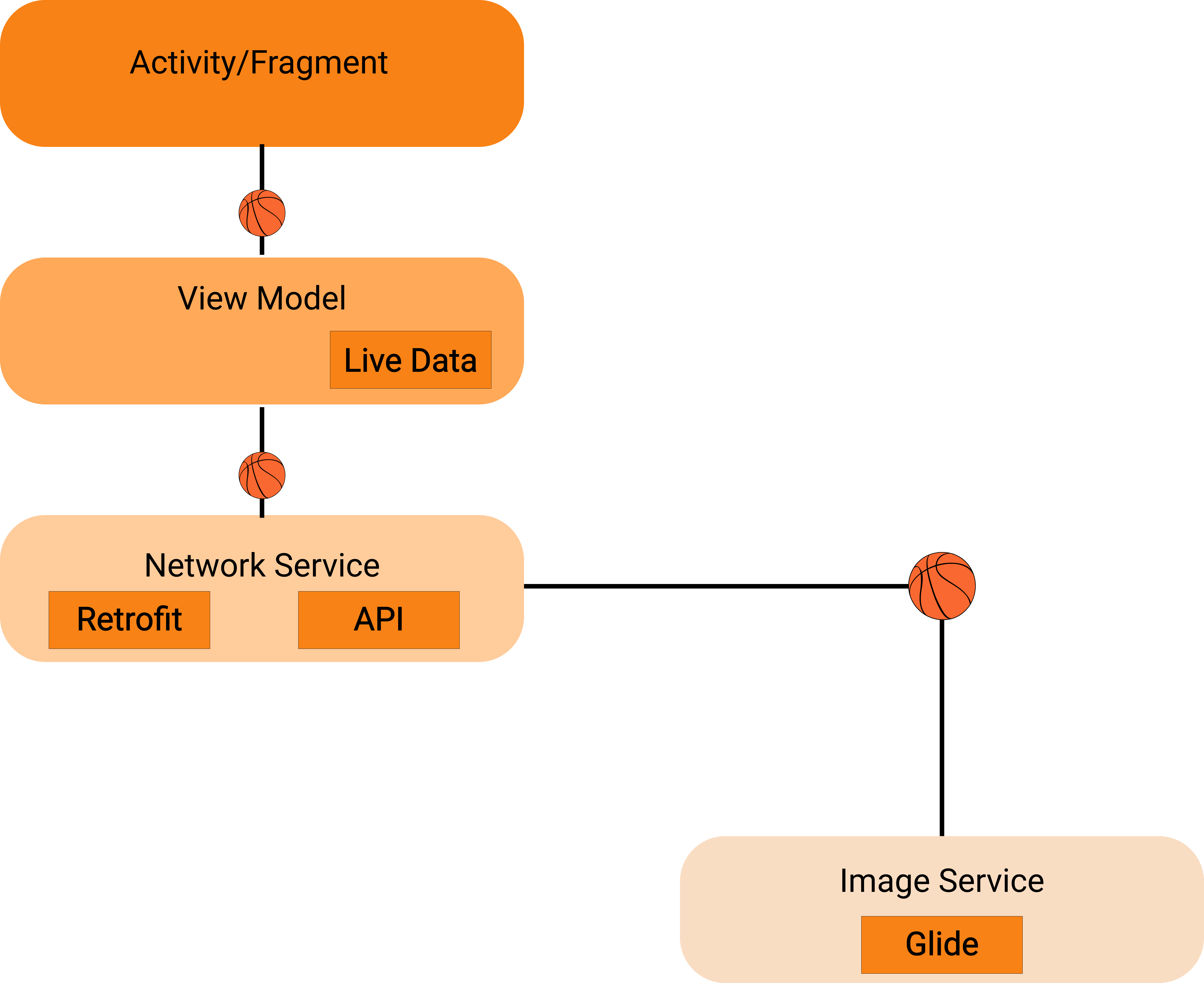
Architecture

Responsibilities
| Name |
Package |
| Kieran |
Project Manager, Backend |
| Yunis |
Backend |
| Shikeya |
Frontend |
| Raven |
Backend |
| Claire |
Frontend |
| Sabur |
Frontend |
|
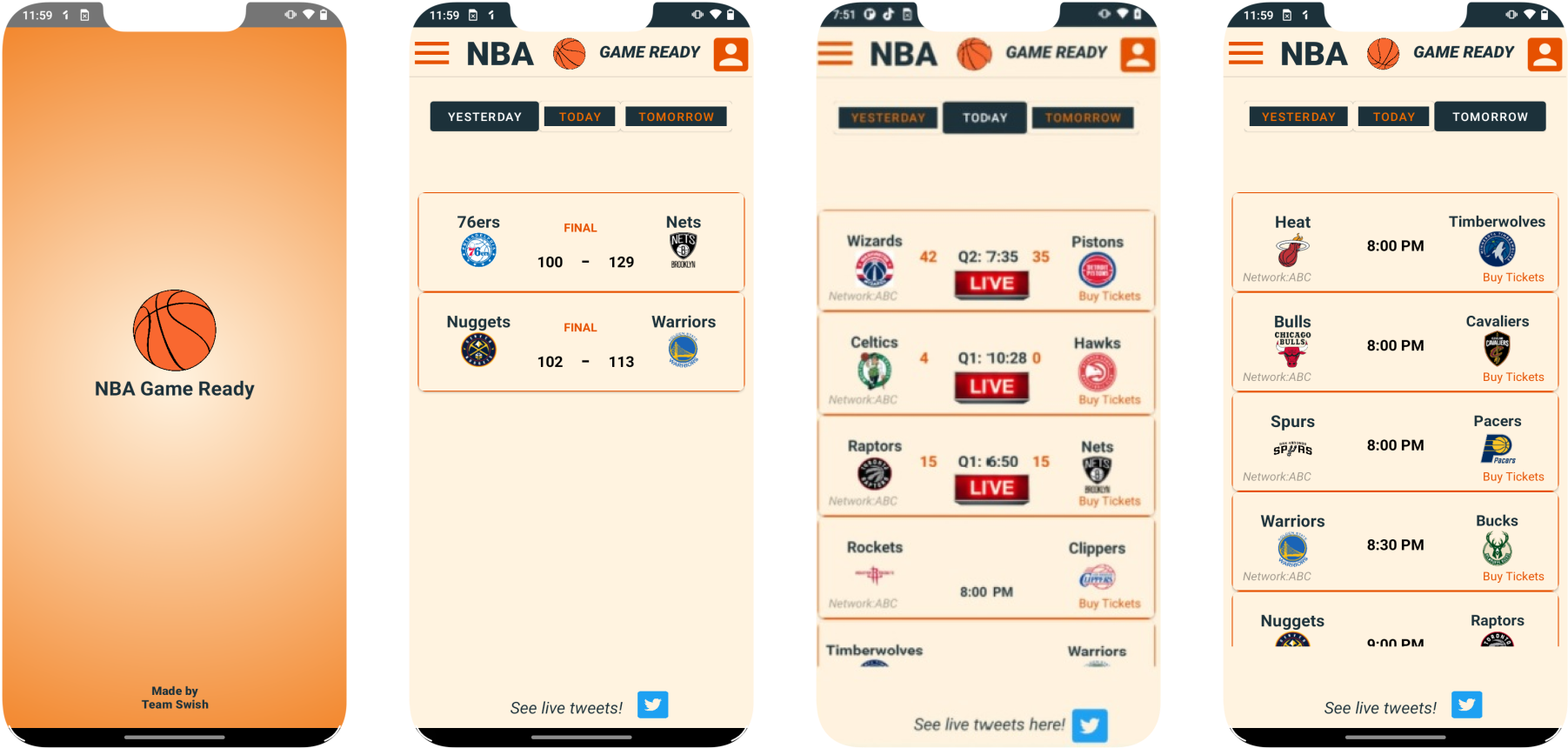
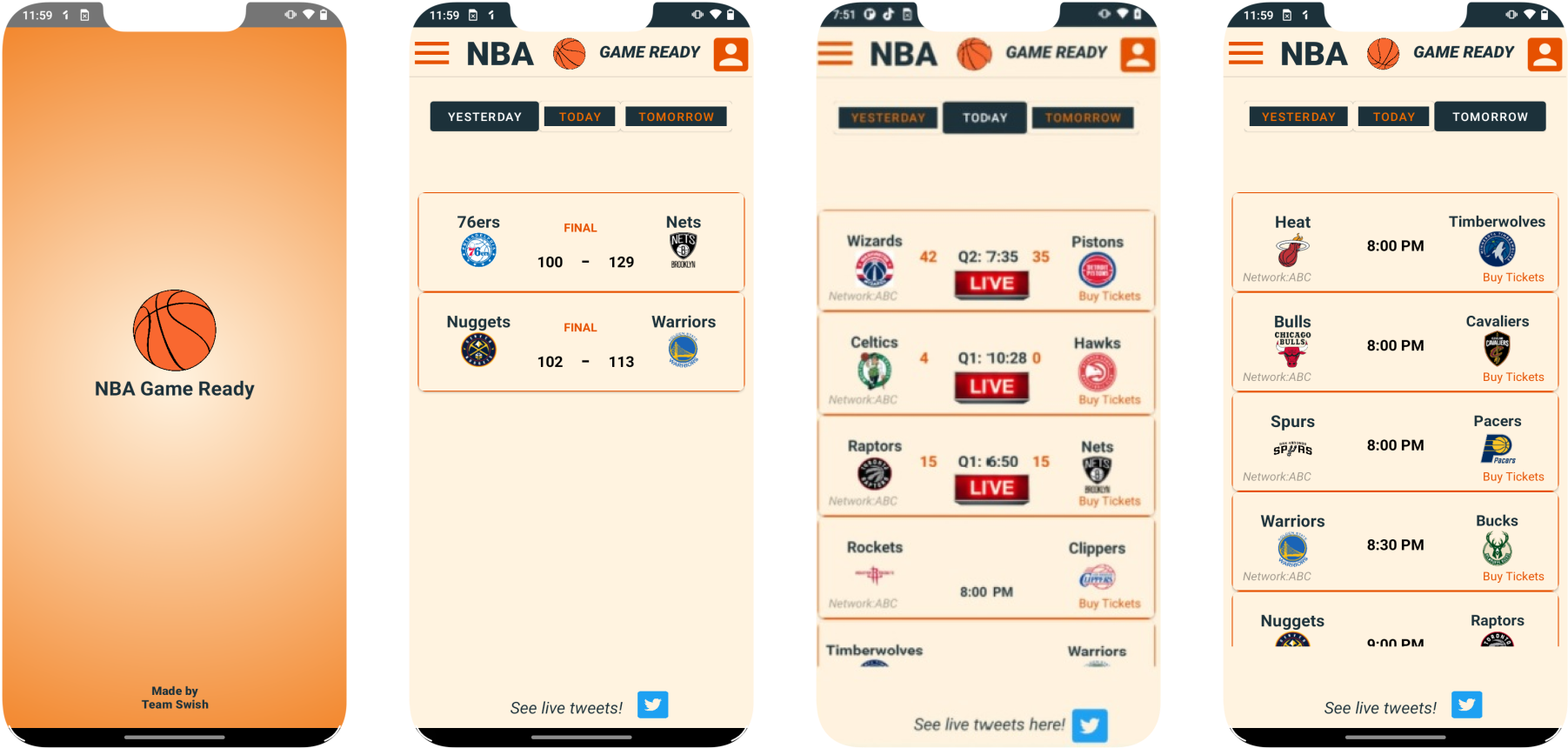
First Prototypes

Final Prototypes

NBA Game Ready App